
Astro s’est imposé comme un framework majeur dans l’écosystème du développement web, spécifiquement conçu pour la création de sites web centrés sur le contenu.
Contrairement aux SPA qui utilisent massivement le JavaScript côté client, Astro se concentre sur le rendu côté serveur (SSG/SSR) et apporte une innovation technique pour mieux gérer les composants interactifs : les îlots d’interactivité.
Astro est d’abord conçu pour les applications axées sur le contenu comme les blogs, les plateformes e-commerce, les sites de documentation et les landing pages marketing.
Cette spécialisation permet à Astro d’optimiser ces use cases, plutôt que d’essayer d’être une solution universelle.
Une approche SSR-first garantit que les pages sont entièrement rendues sur le serveur avant d’être envoyées au client.
Cela apporte plusieurs avantages :
Bien qu’Astro mette l’accent sur le rendu serveur, il n’abandonne pas complètement l’interactivité côté client.
Il introduit le concept d‘“îlots d’interactivité” – les frameworks frontend comme React, Vue, Svelte, sont exécutés uniquement sur des portions du site, au lieu de prendre le contrôle de toute la page.
Cette approche d’hydratation sélective signifie que :
La performance n’est pas simplement une fonctionnalité dans Astro – c’est un principe fondamental de conception.

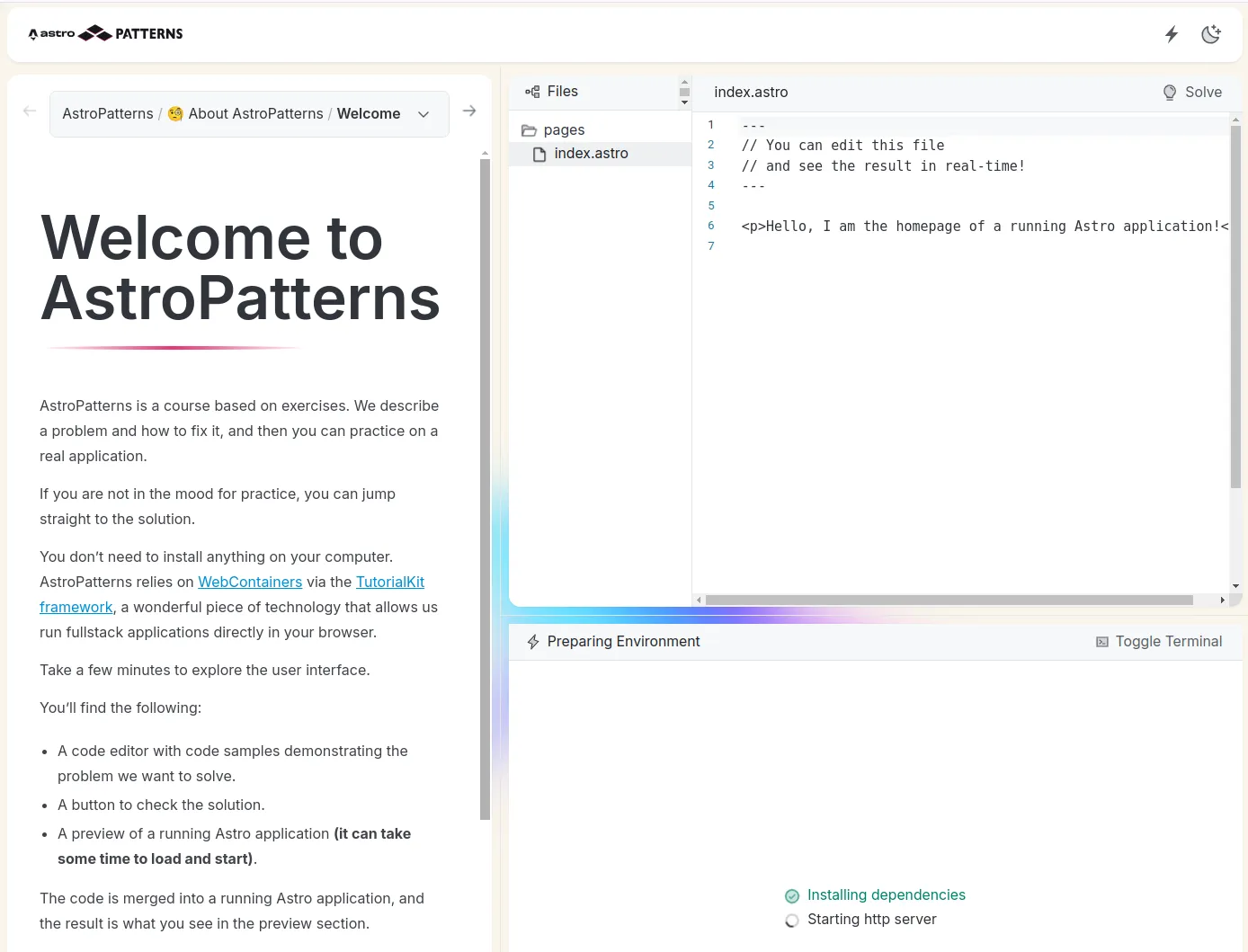
AstroPatterns est un tutoriel qui réunit contenu statique (un article) et contenu hyper-interactif (une démo éditable avec les webcontainers). La platforme est bien sûr codée… avec Astro !
Astro est un framework “batteries incluses”, il fournit un ensemble complet de fonctionnalités nécessaires aux sites web axés sur le contenu :
Dans notre formation Astro.js en 3 jours, cela nous permet de créer un portfolio développeur intégrant un blog, des composants interactifs, des images optimisées, des actions serveur sans jamais quitter le framework.
On peut recommander Astro pour les usages suivants :
Astro se distingue par son approche hybride, alliant rendu côté serveur et hydratation sélective côté client.
Astro permet de concevoir des sites web modernes : performants pour le contenu, mais aussi interactifs et dynamiques pour garantir une bonne expérience utilisateur.
Que vous construisiez un blog, un site e-commerce ou une documentation technique, Astro fournit les outils nécessaires pour produire le site parfait.
Vous avez apprécié cette ressource ?
Découvrez toutes nos formations Next.js, Astro.js et LangChain en présentiel ou en distanciel